【Seesaaブログ】Twitterとの連携強化第2弾!おまとめ投稿ができるようになり ました
平素は、Seesaaブログをご利用いただきありがとうございます。
Twitterとの連携第2弾として、つぶやき(TL)をブログにまとめて投稿できる「おまとめ投稿」機能をリリース致しました。
■おまとめ投稿の方法
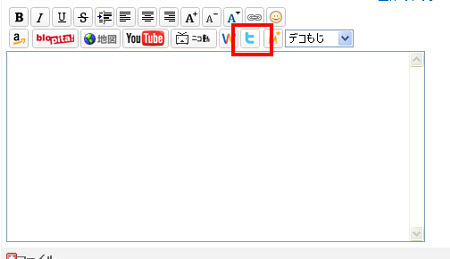
1.記事投稿フォーム上の「t」ボタンがつぶやき一覧表示ボタンになります。
ご利用前にTwitterの認証をブログ設定より行ってください。CSSが変更されているので、デザイン>デザイン一覧よりデザインを再度変更してください。


※赤枠部分
自分のつぶやき、ホーム(タイムライン)、メンション で切り替えできます。
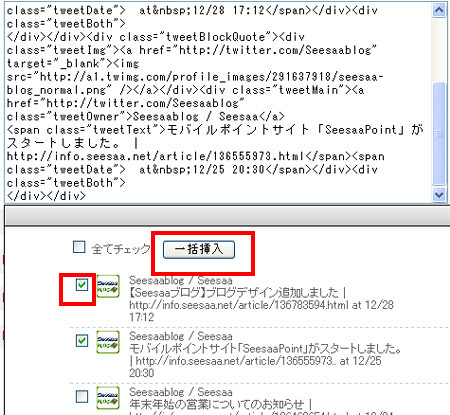
2.記事にしたいつぶやきを選び、「挿入」ボタンを押してください。
1つずつ挿入する場合

複数選択して一括で挿入する場合

3.挿入後は、通常通り記事を投稿してください。
ご自分の投稿は、アカウント名がピンク。フォローしている方の投稿は、アカウント名が水色で表示されます。
・サンプル

・実際の表示
Seesaablog / Seesaa
【Seesaaブログ】ブログデザイン追加しました | http://info.seesaa.net/article/136783594.html at 12/28 17:12
Seesaablog / Seesaa
モバイルポイントサイト「SeesaaPoint」がスタートしました。 | http://info.seesaa.net/article/136555973.html at 12/25 20:30
※Twitterの仕様により外部サイトで利用できるつぶやきが決まっておりすべて表示されない場合がございます。ご了承ください。
Twitterの認証方法については、下記をご覧ください。
http://blog.seesaa.jp/about/twitter/
※CSSをカスタマイズされている方対象
下記のタグをCSSに追加してください。
/* twitter quote */
.tweetBlockQuote{
margin-bottom:10px;
overflow:hidden;
width:98%;
}
.tweetBlockQuote img{
border:0;
}
.tweetBlockQuote .tweetImg{
padding:0px;
width:53px;
text-align:left;
overflow:hidden;
vertical-align:top;
float:left;
margin-right:7px;
}
.tweetBlockQuote .tweetMain{
padding:5px;
border:solid 1px #ddd;
background:#fff;
color:#000;
overflow:hidden;
vertical-align:top;
float:left;
width:70%;
}
.tweetBlockQuote .tweetMain a.tweetOwner{
color:#E86390;
font-weight:bold;
text-decoration:none;
}
.tweetBlockQuote .tweetMain a.tweetFriends{
font-weight:bold;
color:#26A6DC;
text-decoration:none;
}
.tweetBlockQuote .tweetMain .tweetText{
color:#000;
}
.tweetBlockQuote .tweetMain .tweetText a{
color:#000;
text-decoration:underline;
}
.tweetBlockQuote .tweetMain .tweetDate{
color:#9C9C9C;
}
.tweetBlockQuote .tweetBoth{
clear:both;
}
/* twitter quote */
年明けには、自動おまとめ投稿の機能をリリース予定です。
今後ともSeesaaブログをよろしくお願いいたします。